[photoshop] Modifier la couleur de vos icônes monochromes
Vous avez trouvé des icônes qui vous plaisent mais elles ne sont pas de la bonne couleur. Pas de problème, Photoshop permet de modifier la couleur rapidement. Je ne sais pas faire énormément de choses avec Photoshop mais étant donné que j’utilise cette technique très souvent, peut être que cela peut aider certains d’entre vous.
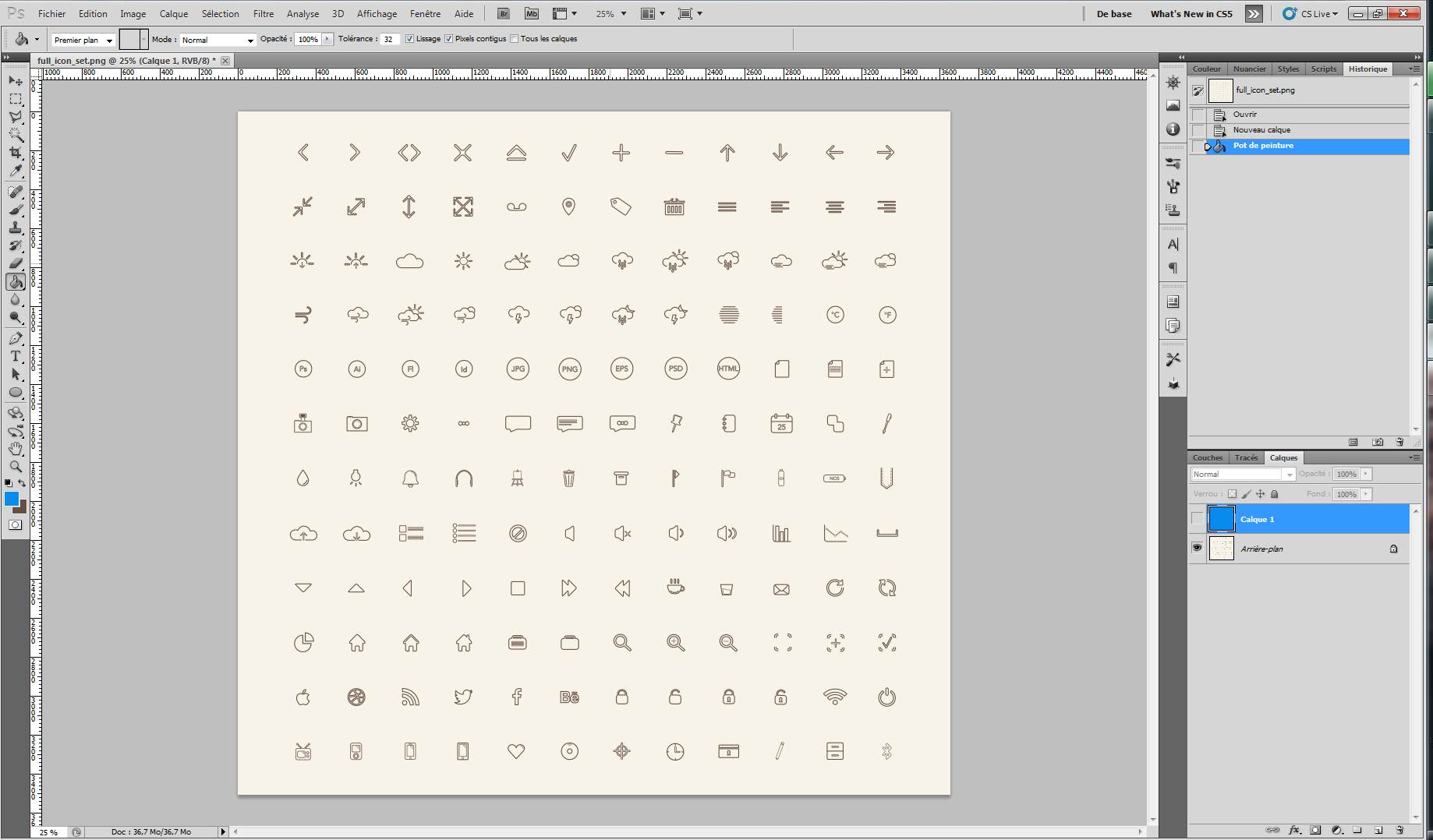
Voici les icônes dont je souhaite modifier la couleur (Je suis désolé, je ne me souviens plus du site sur lequel je les ai trouvées, mais elle étaient libres de droit. Si vous êtes l’auteur de ces icônes n’hésitez pas à me le signaler, je vous citerais):
![]()
Nous allons désormais modifier la couleur de ces icônes. Nous allons créer une image avec les icônes de la couleur de notre choix et une image avec les icônes blanches mais avec la couleur de fond de notre choix. Ma technique n’est surement pas la meilleure, si vous avez mieux, je suis preneur. Mais pour le moment, je ne sais pas faire mieux.
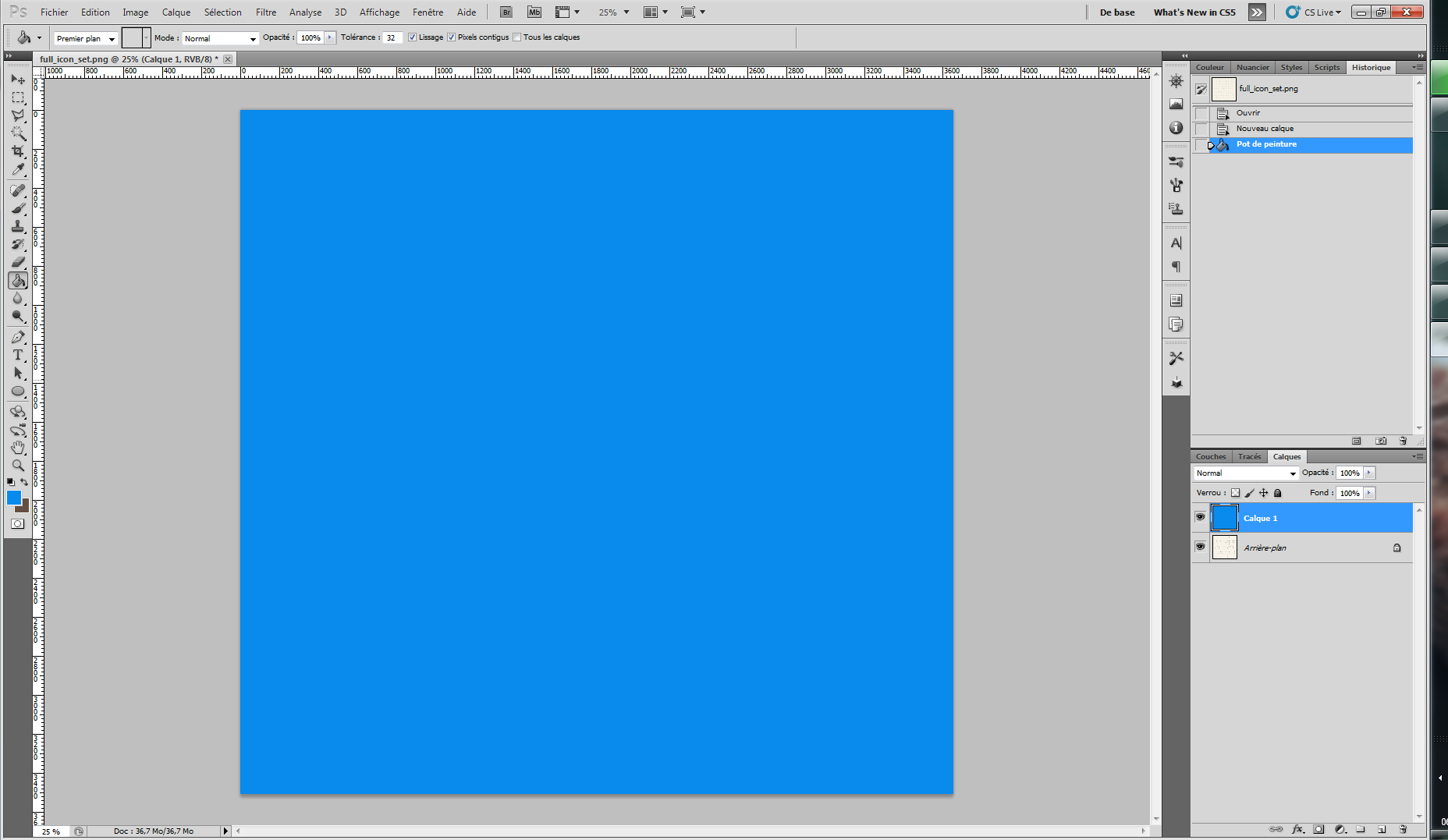
Commencez par ouvrir votre fichier dans Photoshop. Créez un nouveau calque et colorez le de la couleur souhaitée (cette couleur sera celle de vos icônes et la couleur de fond des autres icônes). Vous aurez alors quelque chose comme ça:


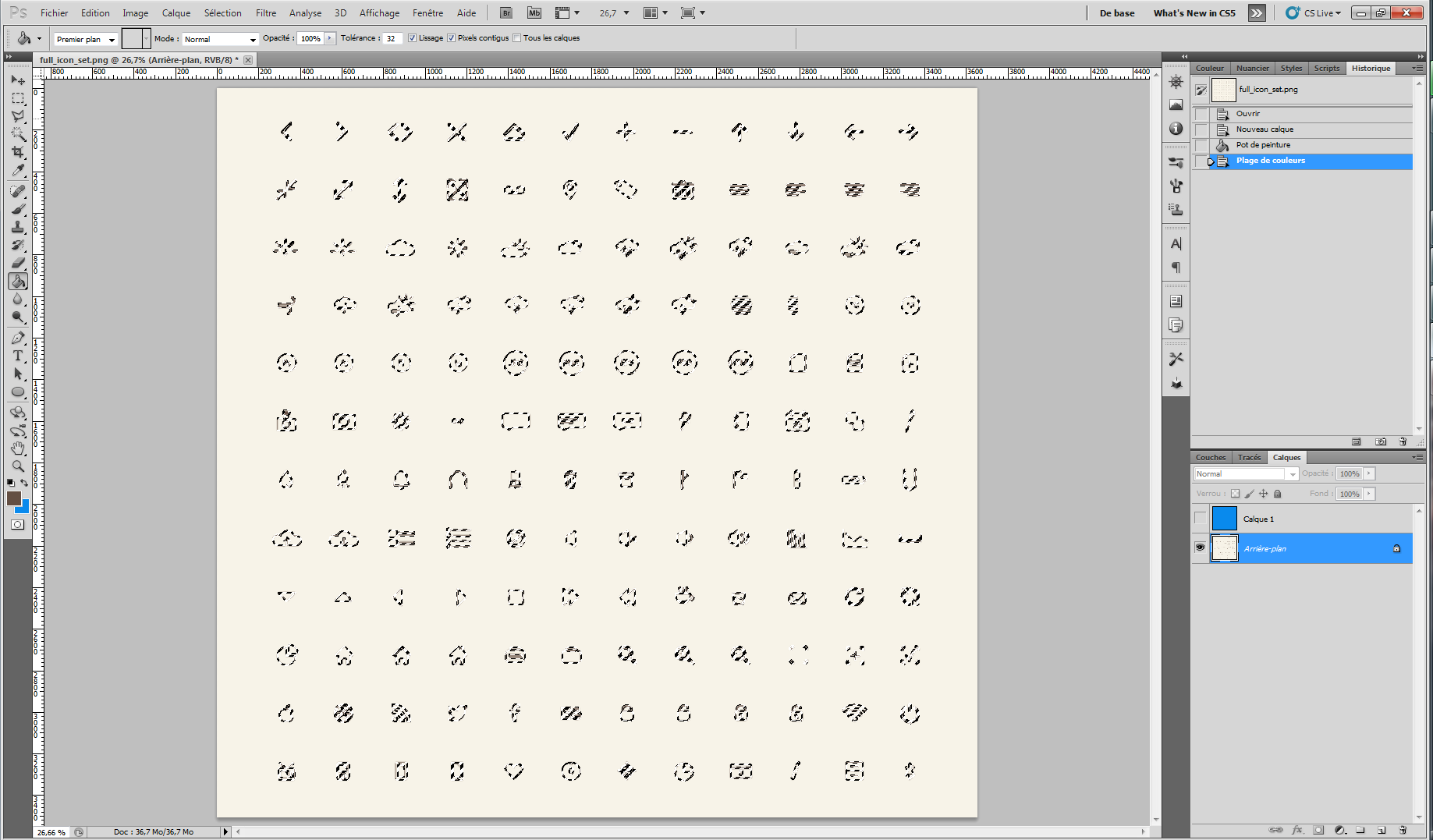
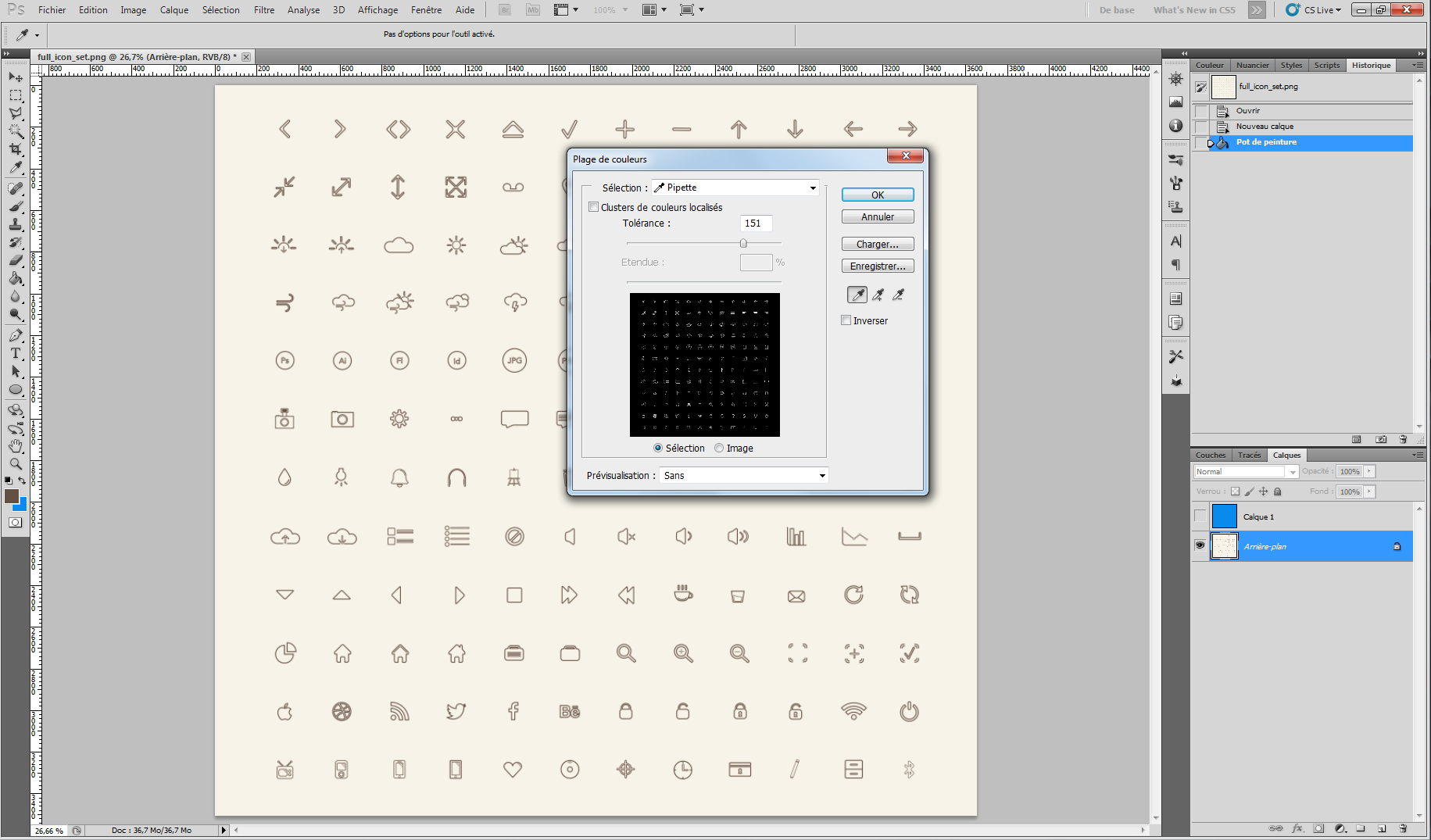
Masquez le calque que vous venez de créer pour ne voir que le calque qui doit être nommé ‘arrière-plan’ (si vous n’avez touché à rien). Maintenant, avec la pipette de sélection de couleur, sélectionnez la couleur actuelle des icônes (n’hésitez pas à zoomer pour une sélection plus simple). Maintenant cliquez sur ‘Sélection’ -> ‘plage de couleur’ et réglez la tolérance de façon à sélectionner les icônes (sur la miniature qui est affichée, les zones blanches sont sélectionnées). Attention, ici, la couleur de fond est proche de la couleur des icônes, si la tolérance est trop grande, l’arrière plan fera partie de la sélection.

Une fois que la sélection vous paraît correcte, validez. Vous aurez alors une zone de sélection qui est pile poil de la forme de vos icônes. Si c’est pas beau ça ! 🙂
Nous approchons du but. Il ne vous reste plus qu’à créer un nouveau calque qui recevra vos icônes colorées et à faire un copier coller. Donc, créez un nouveau calque. Masquez le calque d’arrière plan, affichez le calque de couleur unie au premier plan puis faites ‘couper’ (ctrl + x). Vous voyez alors vos icônes apparaître en blanc. Magique non?

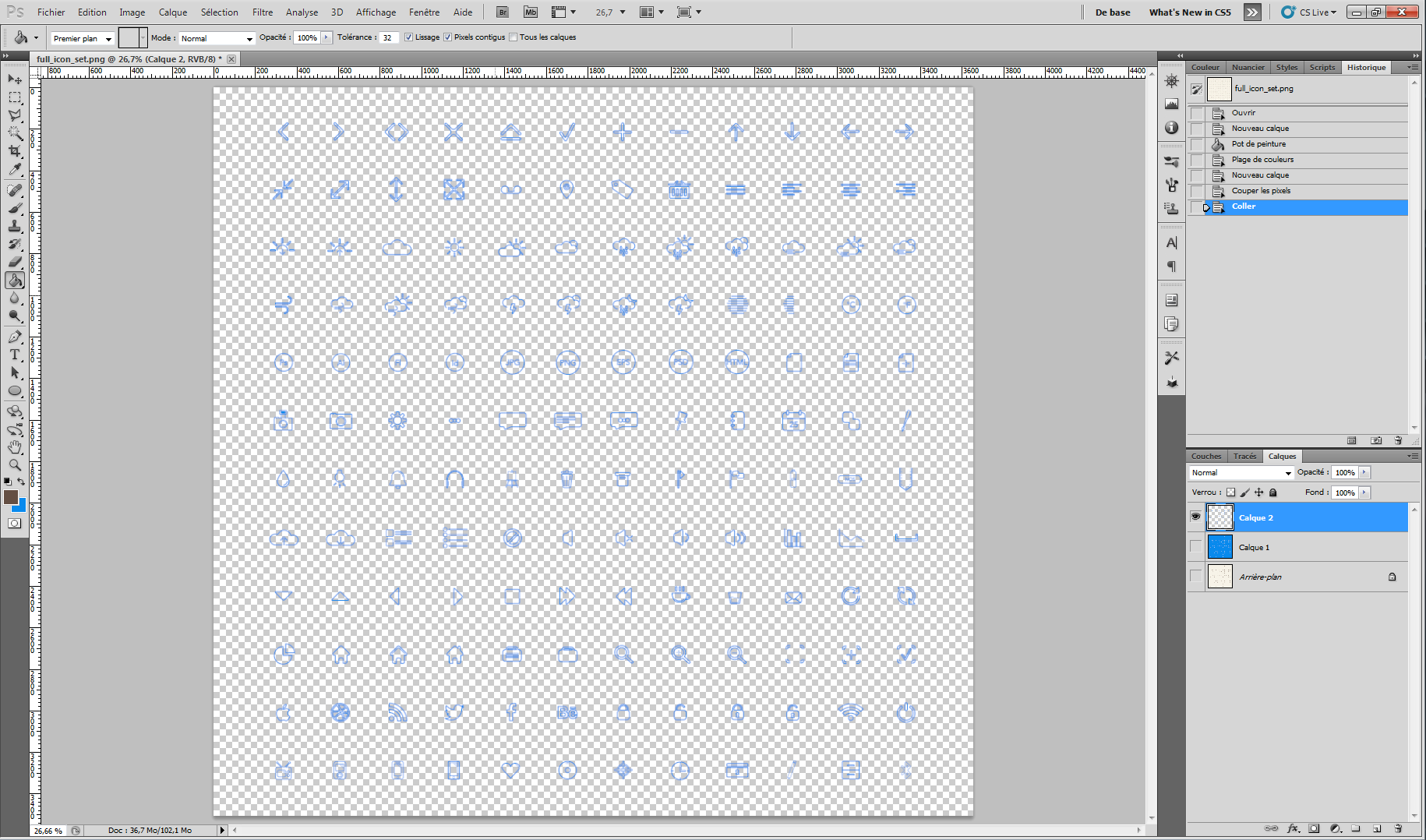
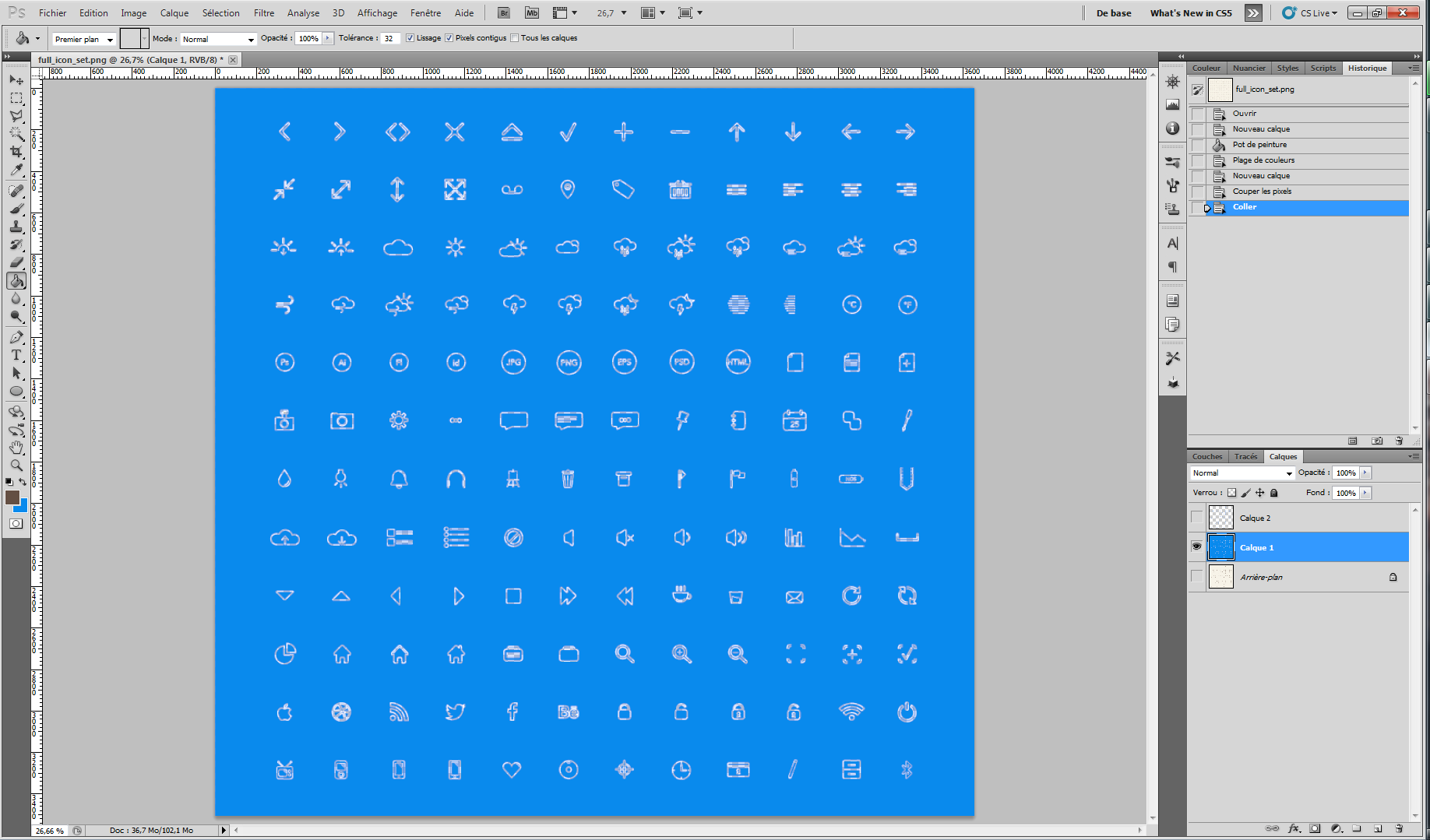
Vous n’avez plus qu’à coller vos icônes colorées sur le dernier calque que vous avez créé. Pour cela, masquez le calque actuel, affichez le dernier calque créé et sélectionnez le dans la liste des calques. un petit ‘coller’ (ctrl + v) et la magie opère.
Voilà, vous avez désormais vos icônes de la couleur de votre choix. Et en prime vos icônes en blanc avec un fond de la couleur choisie.
A quoi ça sert d’avoir mes icônes sur un fond coloré?
Et bien si vous les insérez de la même façon que les autres, cela ne sert pas à grand chose car vous aurez un carré coloré tout moche. Mais si vous arrondissez le tout, cela rend plutôt bien. En CSS, appliquez un ‘border-radius: 50%’ et voilà ce que ça donne :
A propos de l'autheur
Jérémy
Chef de projet informatique spécialisé dans le domaine du web depuis plusieurs années et référent technique. En veille permanente, je me tiens à jour sur les nouveautés et évolutions afin de pouvoir réfléchir aux meilleurs outils à utiliser en fonction du besoin. De nature autonome et calme, j’aime travailler avec une équipe qui sait se remettre en question et qui cherche la solution la plus adéquate en fonction du problème et des délais imparties.