Nouveau design
Une petite news pour dire que j’ai relooké le blog (j’imagine que vous vous en étiez rendu compte). Le design reste globalement simple mais n’étant pas Graphiste, je manque un peu d’inspiration.
Pour ce nouveau design, je suis parti du template Responsive de WordPress et je l’ai modifié. Je suis notamment passé sous Bootstrap 3 (le template utilisait initialement Bootstrap 2).
La grosse nouveauté de bootstrap 3 par rapport au 2 est son système de grille qui peut différer en fonction de la taille de l’appareil utilisé pour naviguer sur votre site. Je vais vous présenter ce système ci-dessous. L’autre nouveauté très importante est que bootstrap est désormais orienté ‘mobile first’.
Mais qu’est-ce que ça veut dire ‘mobile first’ ?
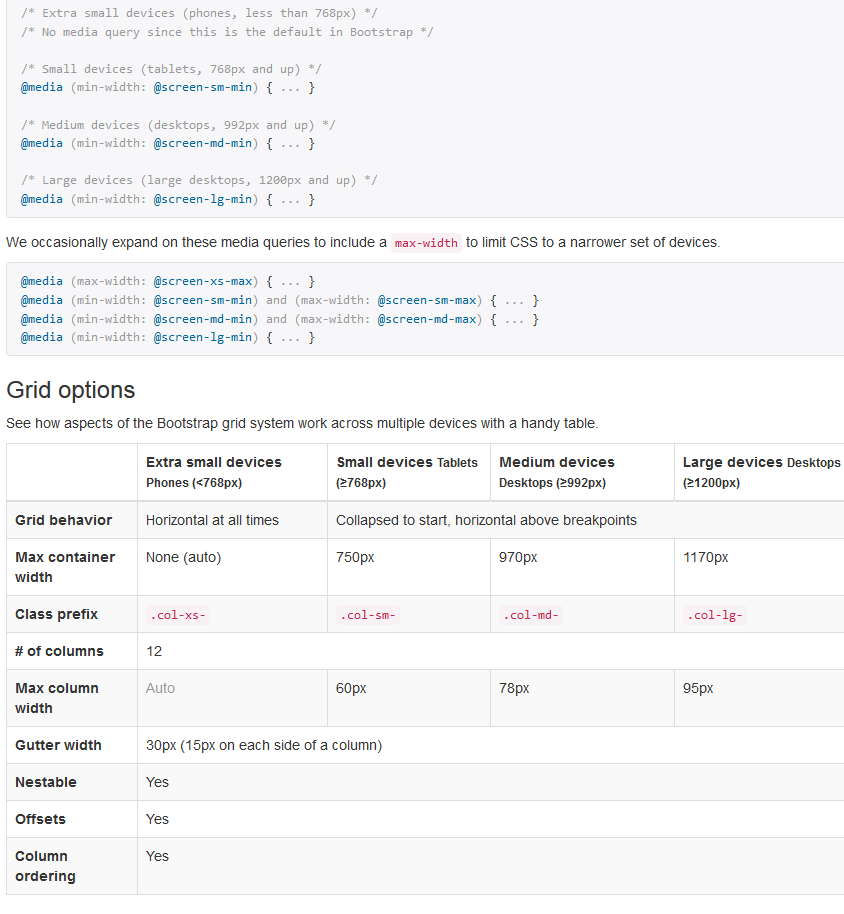
Comme vous pouvez le voir sur le screen, par défaut votre css sera appliqué aux écrans de taille inférieure à 768px.

Concrètement, il sera appliqué à tous les écrans mais les medias-query cibleront les autres écrans, donc tout ce qui est supérieur à 768px. Votre css de base (le premier que vous écrirez) sera pour la version mobile de votre site, c’est pourquoi ce type de framework est dit ‘mobile first’.
Système de grille
Vous connaissez surement le système de grille de bootstrap 2, il permet de choisir la taille des éléments qui composent une ligne. Vous pouviez définir de 1 à 12 éléments ayant une taille allant de 1 à 12. Voici quelques exemples :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="row-fluid"> <div class="span4">...</div> <div class="span8">...</div> </div> <!-- Ce code permet de créer une ligne avec une colonne de taille 4/12 et une colonne de taille 8/12 --> <div class="row-fluid"> <div class="span3">...</div> <div class="span3">...</div> <div class="span3">...</div> <div class="span3">...</div> </div> <!-- Ce code permet de créer une ligne avec quatre colonnes de taille 3/12 --> |
Ce système est très pratique, mais possède un bémol. Le nombre de colonne reste le même sur tout type d’écran et sur n’importe quelle résolution.
Bootstrap 3 ajoute un système permettant de préciser la taille de chaque colonne pour différentes résolutions.
Les préfixes suivants sont disponibles (pour connaître leur signification, reportez vous à la documentation de bootstrap 3) :
.col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
|
1 |
Voyez les exemples ci dessous : |
|
1 2 3 4 5 |
<div class="row"> <div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <!-- sur écran moyen, nous aurons une colonne de 8/12 et une colonne de 4/12 alors que sur très petit écran nous aurons une colonne de 12/12 et une colonne de 6/12 --> |
Bootstrap 3 permet bien d’autres choses, je vous laisse les découvrir avec la documentation qui est très bien faite.
Si vous souhaitez migrer un projet bootstrap 2 vers bootstrap 3, faites attention, beaucoup de noms de classes ont changé.
Voila pour ce petit article.
A bientôt.
